Employee Notification System
Notification System for Primary Court in Ohrid
Project Overview
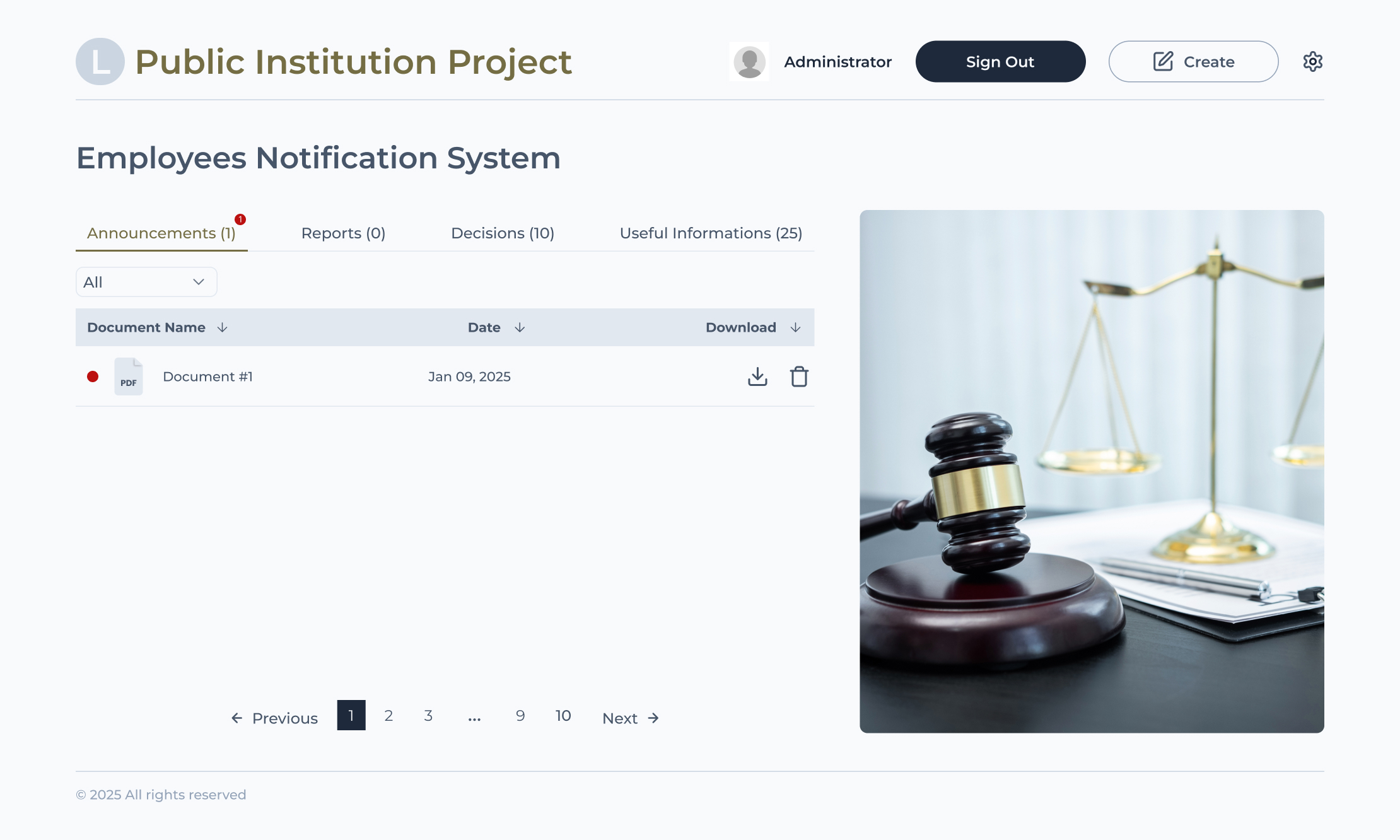
The project is an informative web application designed specifically for the Primary Court in Ohrid. Its purpose is to provide employees with an organized and user-friendly platform to access essential information and resources. This initiative aimed to streamline internal communication, improve efficiency, and modernize how court employees interact with institutional updates and tools.

Team Collaboration
- Marija Popeska: As a UX designer and developer, I took the lead in designing the user interface and developing the frontend of the application.
- Krstan Popeski: A software engineer specializing in backend development, he managed the server-side architecture, database integration, and core functionalities of the platform. We worked closely with the court's administration to understand their specific needs and tailor the solution to their requirements.
Design Process
The design process began with several meetings with the court's administration to gather requirements and understand their workflows.
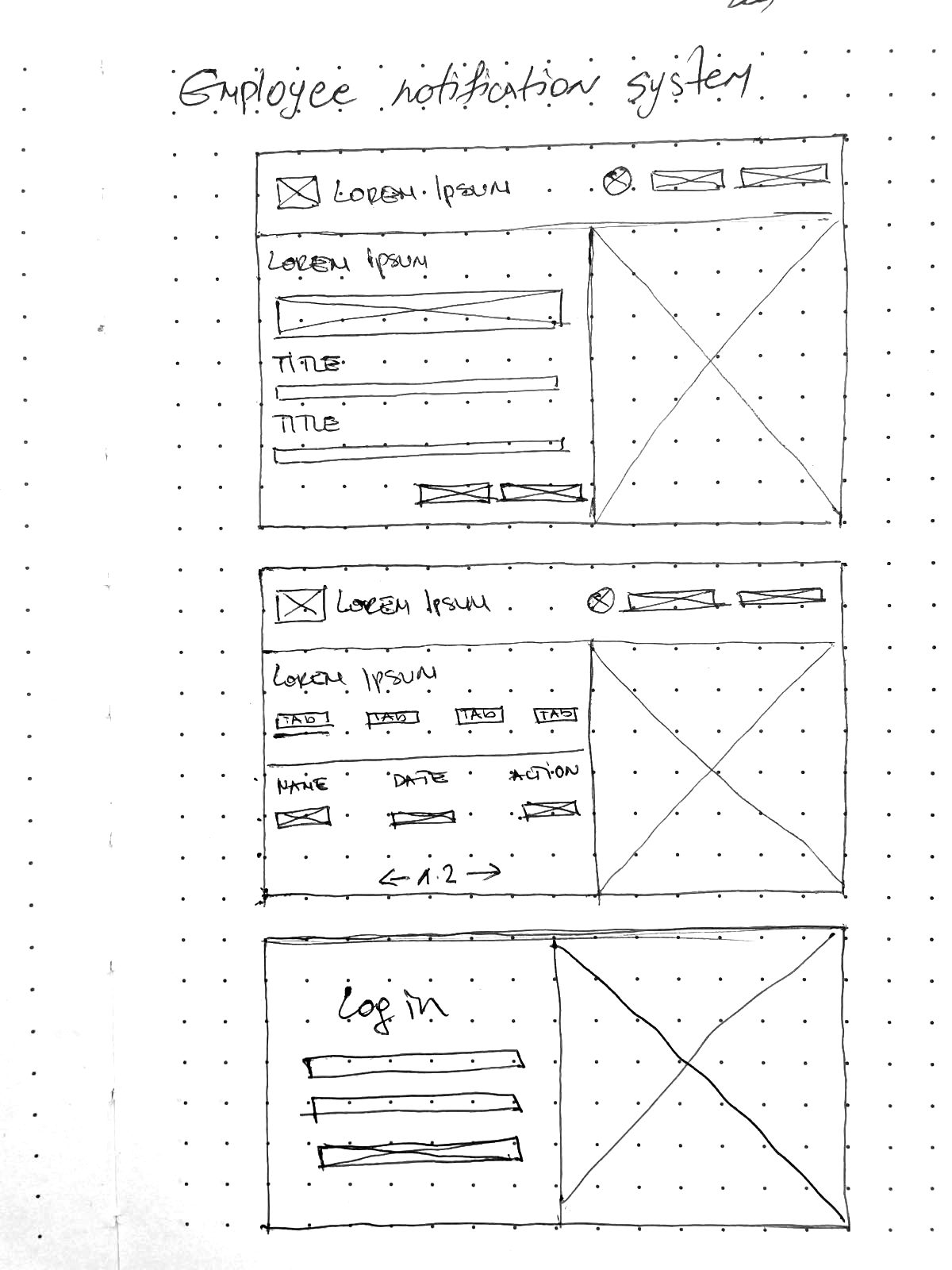
- Discovery Phase: I focused on identifying pain points in their current system and defining user personas to ensure the application addressed their needs effectively.
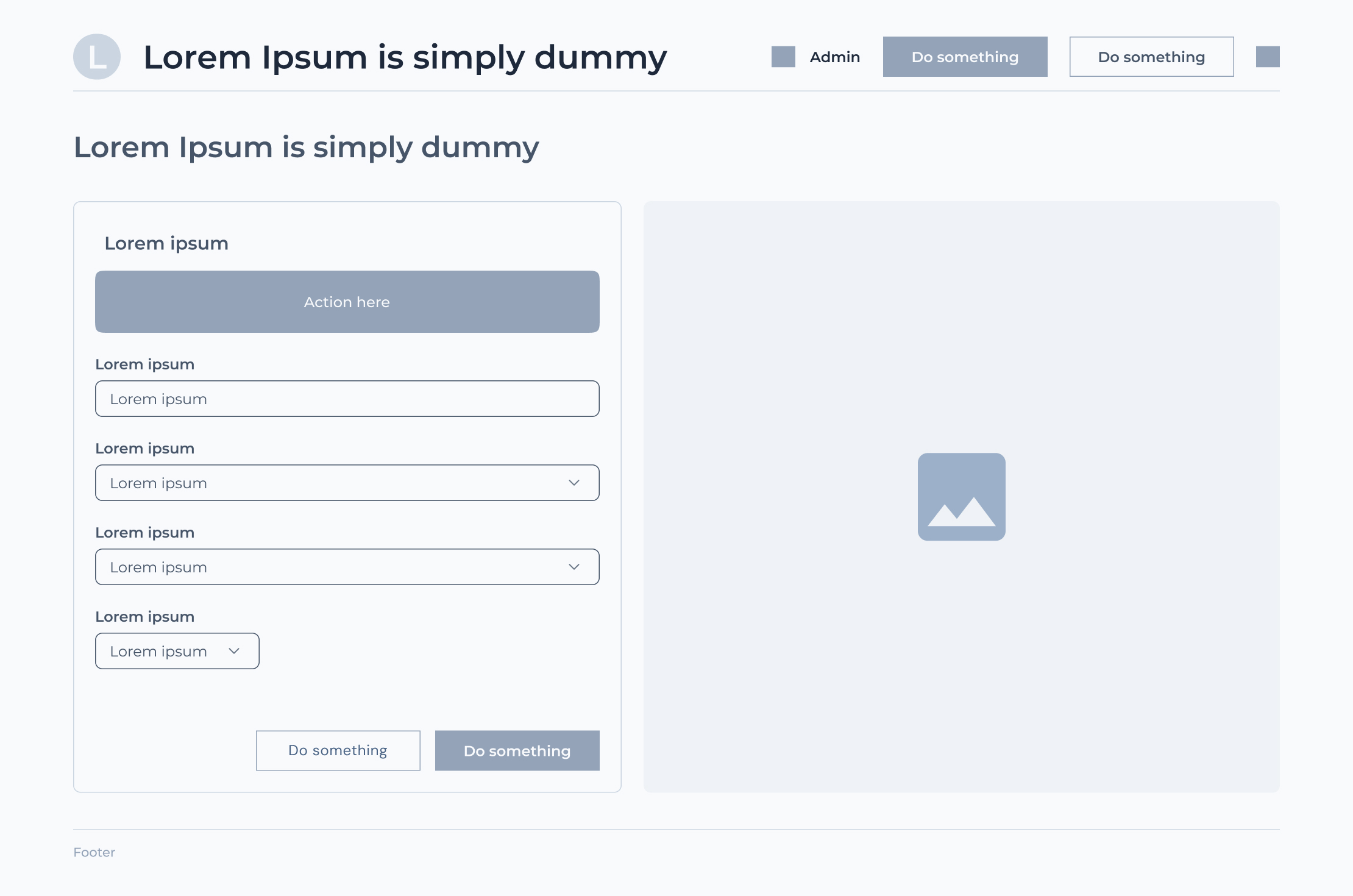
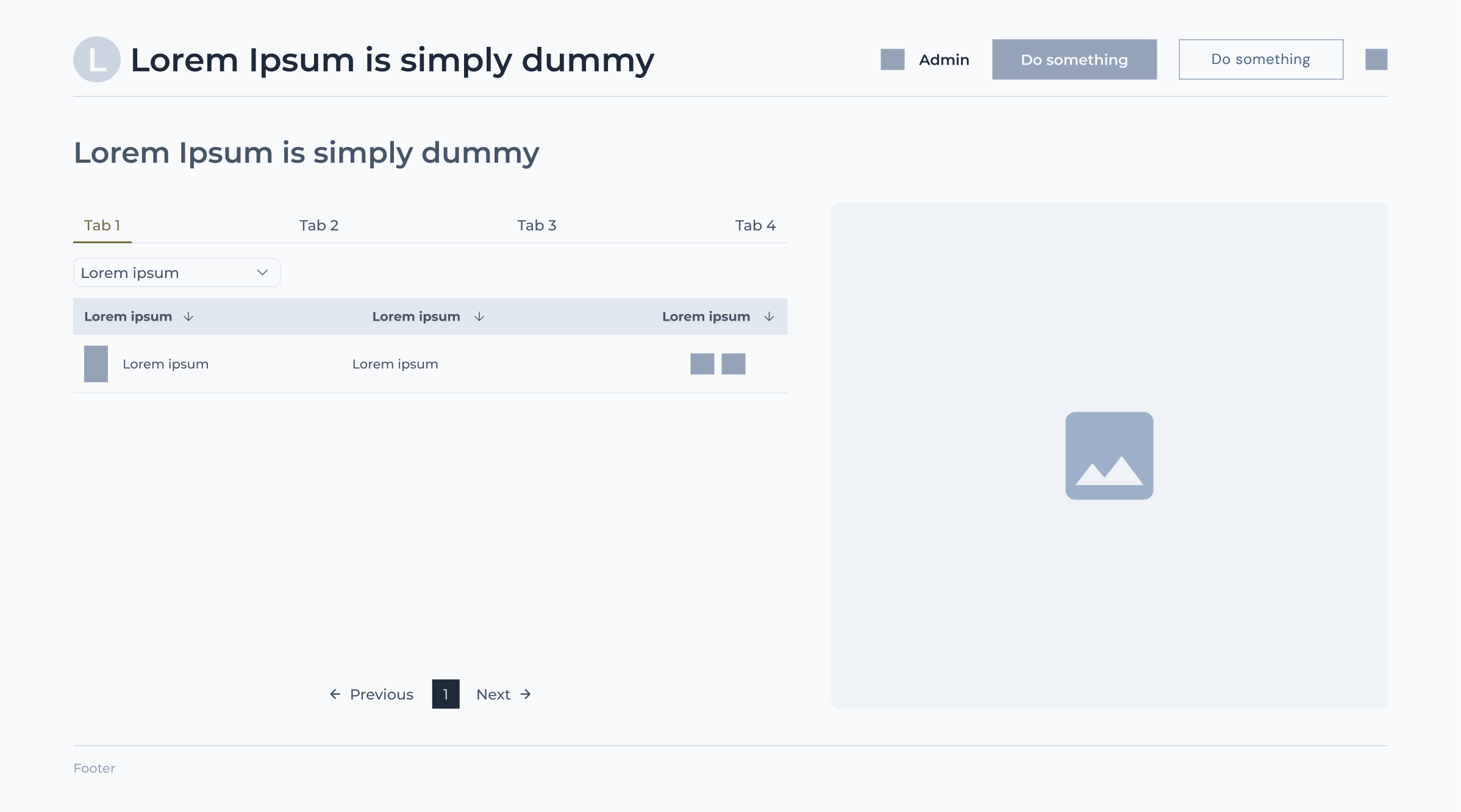
- Figma for Design: I used Figma to create the user interface. Initial wireframes were developed to map out the structure and flow of the application. These were followed by high-fidelity designs.



Frontend Development
For this project, I focused on creating a clean and responsive frontend for desktop using Next.js. I utilized its server-side rendering and routing capabilities to structure the application efficiently and deliver fast, optimized pages. The file-based routing made managing the components straightforward and scalable as the project grew.
Tailwind CSS played a key role in styling, allowing me to implement precise layouts and maintain a consistent design system. Its utility-first approach made it easy to rapidly build and adjust the desktop interface while ensuring visual consistency throughout the application.
To enhance development efficiency, I created modular, reusable components that could be easily integrated across the application. These components not only saved time but also ensured the interface remained consistent and maintainable.
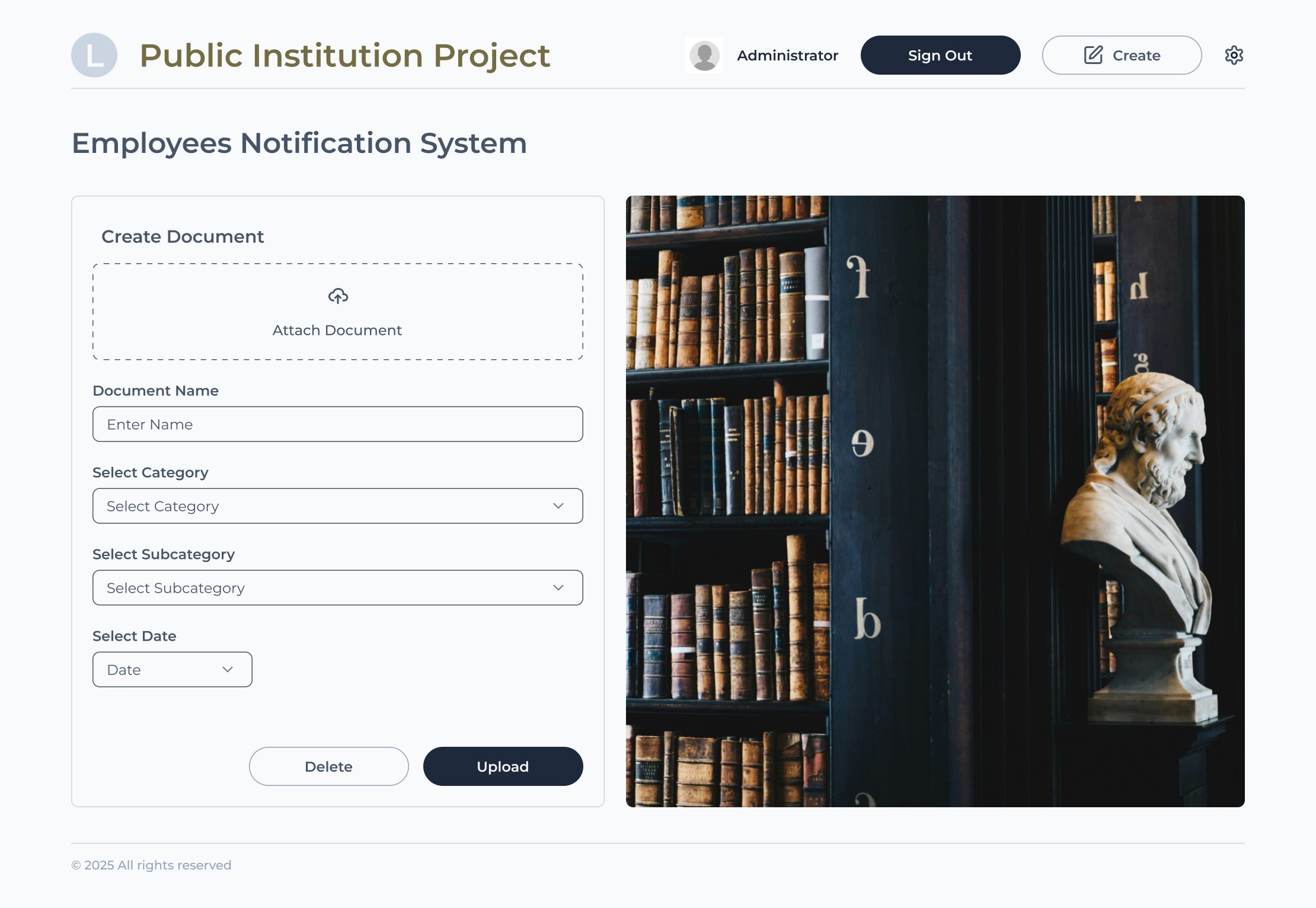
Interactive elements, such as dropdowns, tooltips, and buttons, were implemented to improve user engagement and functionality. Each feature was tailored to create a seamless experience on desktop devices.
- Pixel-perfect translation of Figma designs into a responsive desktop interface.
- Creation of reusable components for consistency and scalability.
- Efficient styling with Tailwind CSS for a clean and organized layout.
- Added interactive features to enhance the user experience.


Backend Development
The backend for the Primary Court Ohrid project handles user authentication with JWT tokens and manages user data securely, including password hashing and elevated permissions for admins. It provides RESTful APIs for managing notifications and user actions, with data stored in a MongoDB database using Mongoose. Secure routes are protected with middleware, while specific routes like login are whitelisted. The backend is containerized with Docker for efficient deployment and scalability.