Dipsakus
UX Design Case study: Elevating the Dipsakus hiking club experience
Introduction
The Dipsakus hiking club website aims to provide a user-friendly platform for hiking enthusiasts to discover, plan, and participate in hiking adventures organized by the club. The website seeks to cater to both existing members and potential new members by offering comprehensive information about upcoming tours, past experiences, club news, and resources for hiking enthusiasts.
https://dipsakus.mk/
My role
This is my personal project, where I assumed a diverse role in conceptualizing, designing, and implementing the Dipsakus Hiking Club website. Collaborating closely with my brother, an experienced software engineer, we worked as a team to seamlessly merge UX design with frontend development skills. Together, we crafted a coherent and user-centric digital platform for the hiking club. From initial user research and wireframe creation to coding responsive layouts and optimizing performance, we oversaw every aspect of the project's design and development lifecycle.
Team Collaboration
- Marija Popeska: As a UX designer and frontend developer, I led the design process and implemented the user interface using Next.js and TailwindCSS.
- Krstan Popeski: An experienced senior software engineer, he managed backend development, server-side architecture, database integration, and collaborated on frontend functionalities.
Main Tasks
- 1. User research
- 2. Wireframing & prototyping
- 3. Implementing frontend code using Next.js and Tailwind CSS
- 4. Responsive design implementation
Design Process: Double Diamond Method
In this project, I applied the Double Diamond design process to develop an intuitive and user-centered solution for a hiking app. The Double Diamond framework allowed me to explore, define, develop, and deliver a solution iteratively. Below is a detailed explanation of each phase, including the specific activities I undertook, such as SWOT analysis, user interviews, personas, wireframes, and more.

1. Discover Phase (Divergence)
In this phase, I focused on gathering insights to understand the users, their needs, and the problems they face. This involved qualitative and quantitative research techniques to help me empathize with users and gain a deep understanding of the project.
- SWOT Analysis: I performed a SWOT analysis to assess the strengths, weaknesses, opportunities, and threats related to the hiking app. This helped me identify areas that needed improvement and pinpointed key opportunities for innovation.
- Competitor Analysis: I researched other hiking and outdoor apps to understand their strengths and weaknesses. This helped me pinpoint gaps in the market and understand what features users liked or disliked in similar apps.
- User Interviews: I conducted interviews with potential users to gather qualitative insights. Through these interviews, I learned about their needs, pain points, and desires when planning hikes.
- Empathy Mapping: To deepen my understanding, I created empathy maps that helped visualize the thoughts, feelings, and needs of the users. This ensured I could design with empathy and address the emotional drivers and motivations of the users.
-
Analyze Research Insights:
- User Motivations: Users were motivated by a desire for connection, nature exploration, and personal fitness. Group hikes were seen as an opportunity for socializing and sharing experiences, especially among beginner hikers who seek supportive environments.
- Common Pain Points: Users struggled with finding hikes tailored to their fitness levels, unclear communication about event details, scattered resources, and a poor mobile experience on non-optimized platforms.
- Key User Behaviors: Users primarily researched hikes on social media and forums. They preferred platforms with vibrant, image-rich content and sought reviews and recommendations before making decisions.
- Desired Features: Features like personalized recommendations, event scheduling and reminders, community engagement, and clear support for beginners were highly valued.
- Emotional Drivers: Users were excited about exploring scenic routes and achieving personal milestones, but also experienced anxiety about keeping up with others and being unprepared. Trust in accurate, up-to-date information was a crucial emotional driver.




2. Define Phase (Convergence)
After gathering insights from the Discover phase, I refined the design challenge and began to focus on the specifics of the project, defining the problem and outlining the direction for solutions.
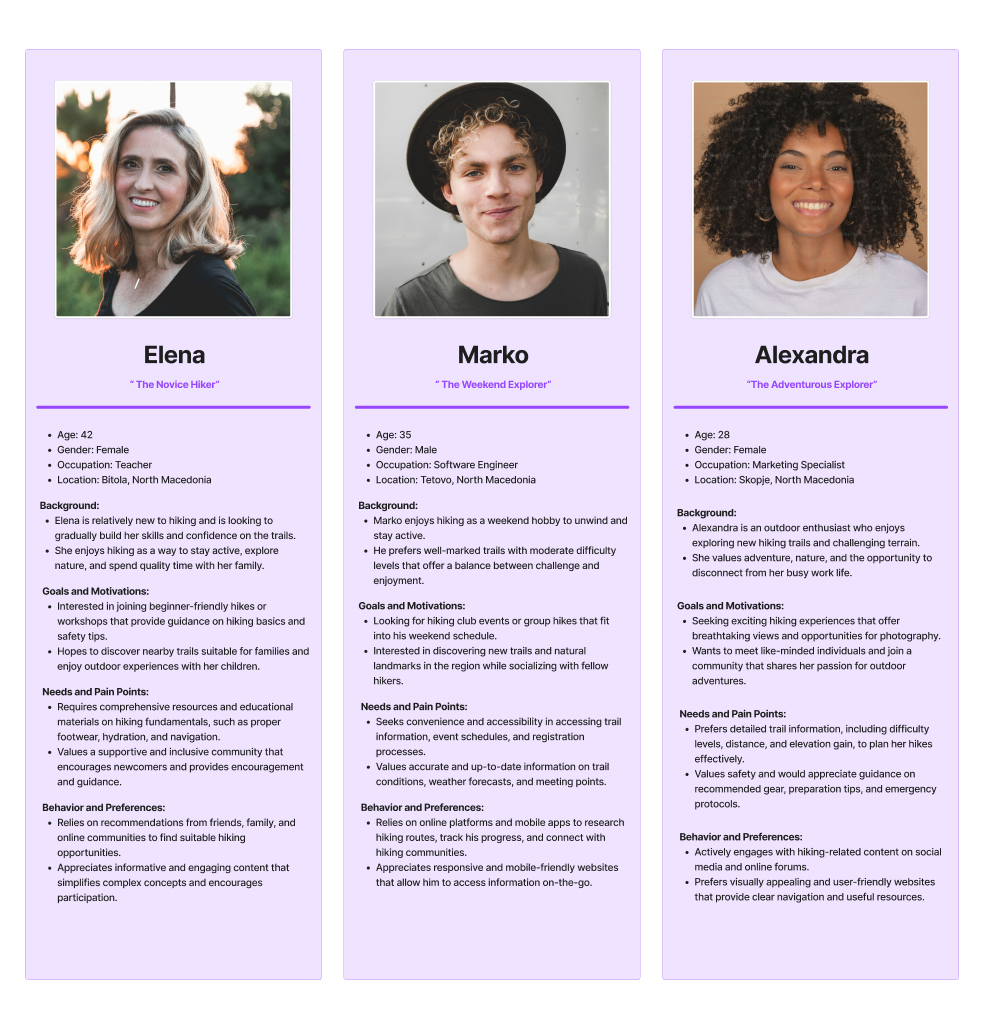
- User personas: Developed user personas based on insights from user interviews and demographic research. Created fictional representations of typical users, including their goals, preferences, and challenges related to hiking and club membership.
- The user journey map: The user journey map represents the holistic experience of a user, from their initial awareness of the Dipsakus Hiking Club to their ongoing engagement as a member. It outlines key stages that users go through, including awareness, consideration, acquisition, and service.


3. Develop Phase (Divergence)
During this phase, I started prototyping and brainstorming ideas, creating flowcharts, sketches, and wireframes to explore solutions and iterate on the design.
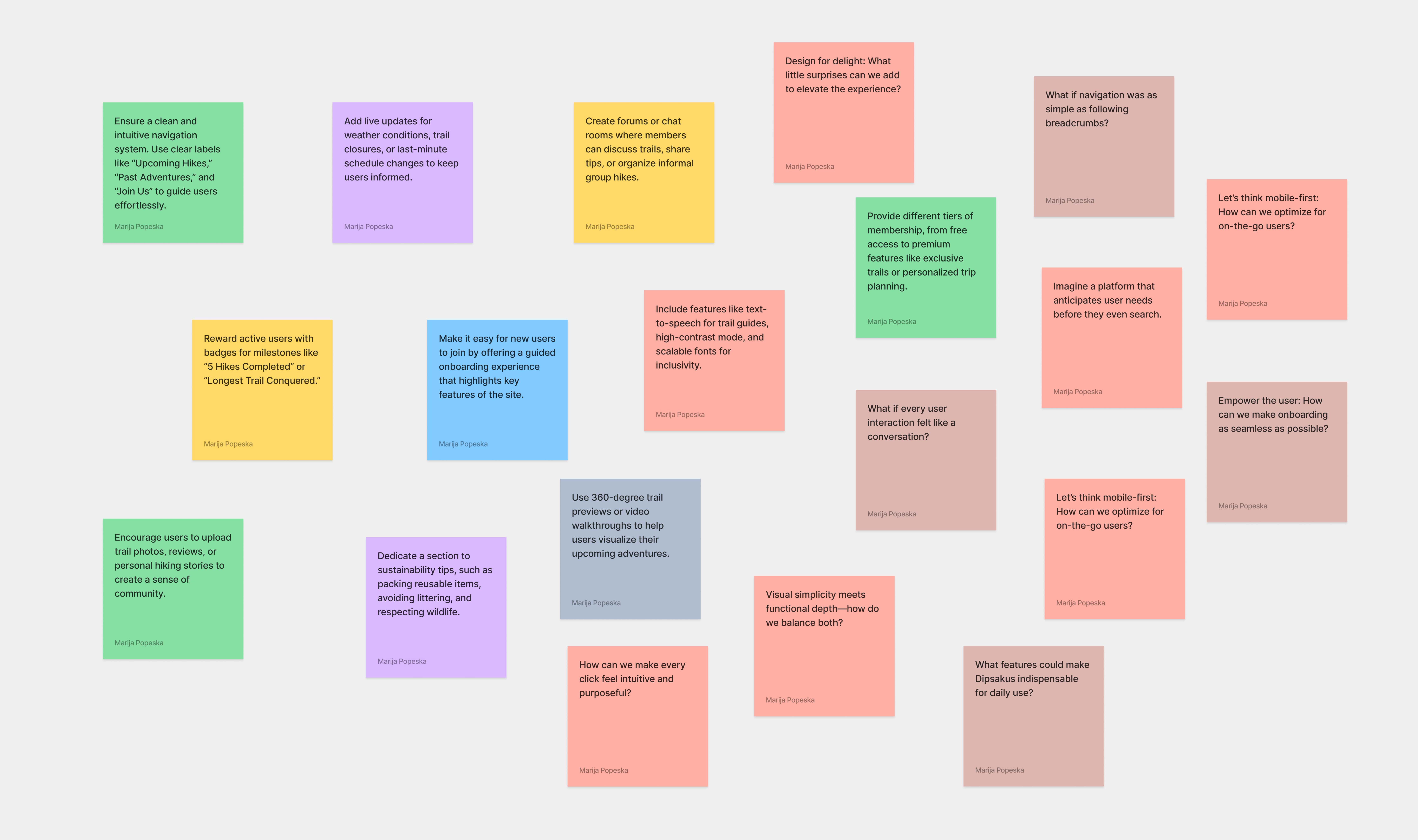
- Brainstorming: This involved exploring various ways to improve personalization, event scheduling, and community engagement.
- Flowchart: This helped visualize how users would interact with the app step by step.
- Sketching and planing: During the sketching and planning phase, I generate ideas through sketches, exploring various layouts and features. This process helps me visualize the website's structure and functionality before moving on to digital wireframes and prototypes.
- Wireframes flows: Flows represent the primary navigation paths and interactions, initially conceptualized in low fidelity and then refined into high fidelity prototypes. Prototyping these flows in high fidelity allows for a detailed assessment of usability and hierarchy. Throughout the defining phase, I experimented with various concepts and layouts, gathering feedback from users through questions like:
- What do they like about the prototype?
- What do they dislike about the prototype?
- Why did a flow work?
- Why did a flow not work?
- What would they like to improve?
- Does the overall design/flow meet their needs?





Deliver Phase (Convergence) : Final solution Design & Development
I implemented a design that adapts seamlessly across various devices and screen sizes. Utilizing Tailwind CSS, I crafted cards that maintain consistency in layout and styling while ensuring optimal readability and usability. Each card showcases essential information such as tour details, news articles, or user profiles, presented in a visually appealing and easily accessible format. Through meticulous attention to detail and adherence to responsive design principles, I aimed to provide users with a cohesive and engaging experience across all devices.




I translated UX design concepts and wireframes into functional components using Next.js and Tailwind CSS. Leveraging my frontend development skills, I implemented responsive layouts and interactive features to enhance user engagement and usability. Key tasks included structuring the project, setting up routing, and integrating dynamic data from mock APIs. Additionally, I focused on optimizing performance, adhering to best practices, and ensuring accessibility standards compliance. Throughout the development process, I collaborated closely with my brother, an experienced software engineer, to refine code architecture, address technical challenges, and achieve the desired functionality. Together, we worked as a team to bring the Dipsakus Hiking Club website to life, combining UX design principles with robust frontend development techniques to deliver a seamless digital experience for users.

- Tailwind CSS
- Next.js