Cinevers
Exploring Cinematic Wonders: Cinevers - Your Gateway to the World of Movies
Introduction
Welcome to my personal movie website project, where I've combined my passion for movies with my skills in frontend development to create a captivating online platform.
Using React and TailwindCSS, I've designed a user-friendly interface that showcases a curated selection of movies and TV series. While the project is still in development, it serves as a demonstration of my expertise in frontend development and my ability to integrate APIs for fetching movie data.
Throughout this project, I've explored various functionalities, including fetching movie details, displaying movie cards, and implementing responsive design for optimal viewing across different devices.

My role
As the sole contributor to this project, I took on the roles of both frontend developer and designer. My responsibilities encompassed every aspect of the project, from conceptualization to implementation.
As a frontend developer, I leveraged my expertise in React and TailwindCSS to build the user interface of the movie website. This involved translating design mockups into functional components, implementing responsive layouts, and ensuring seamless navigation across different screen sizes.
Additionally, as a designer, I crafted the visual identity of the website, focusing on creating an intuitive and visually appealing experience for users. I made design decisions regarding color schemes, typography, and layout, with the goal of enhancing usability and engagement.
Overall, my role as a frontend developer and designer allowed me to bring my vision for the movie website to life, showcasing my skills in both coding and design disciplines.
Design process
Research
Conducted extensive user research to understand the needs and preferences of the target audience. Methods included user interviews, surveys, and competitive analysis. Key findings informed the design decisions and ensured alignment with user expectations.

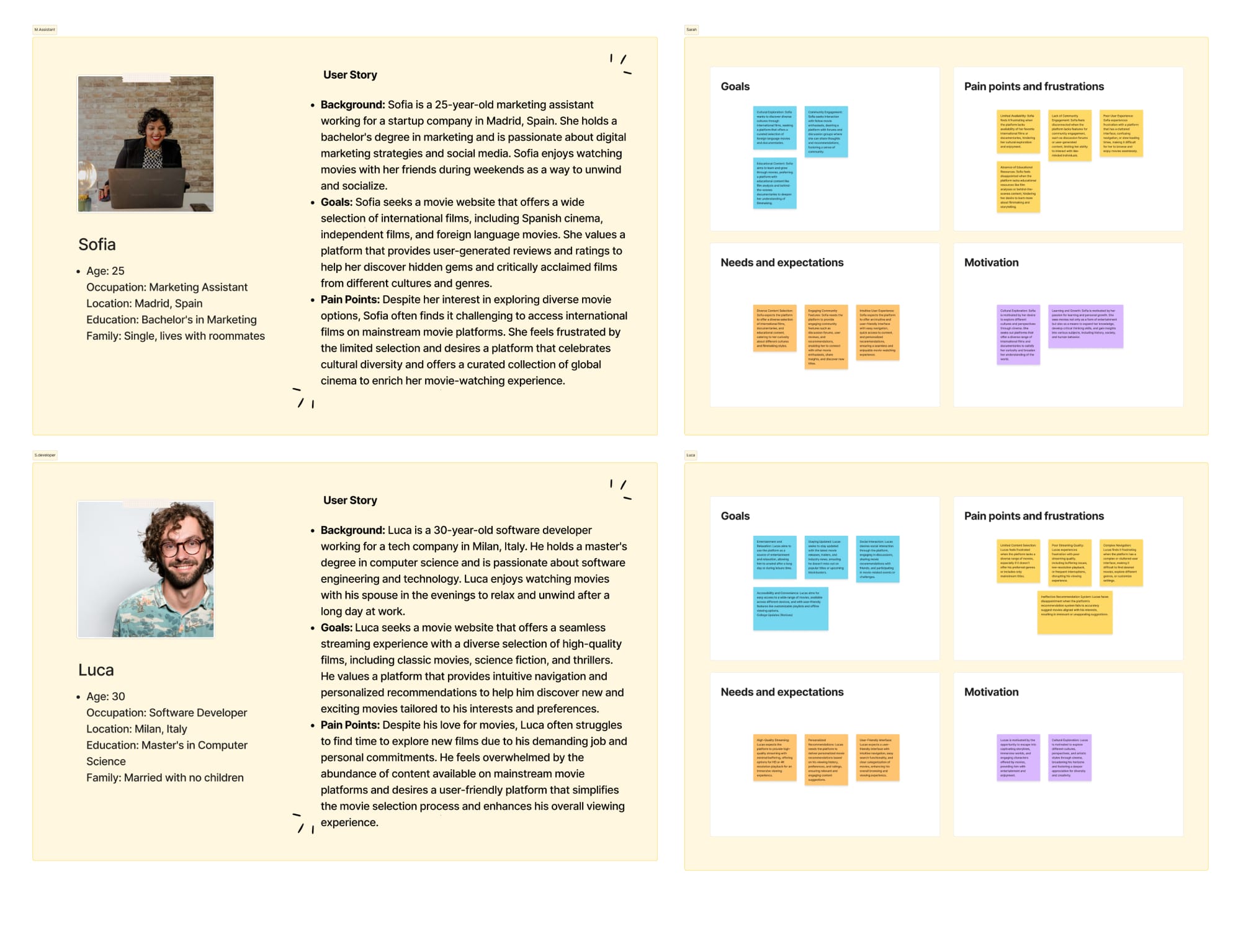
User personas
Developed detailed user personas based on research insights. Personas represented diverse segments of the target audience, including their demographics, goals, pain points, and behaviors. These personas served as a guiding framework throughout the design process to create user-centric solutions.

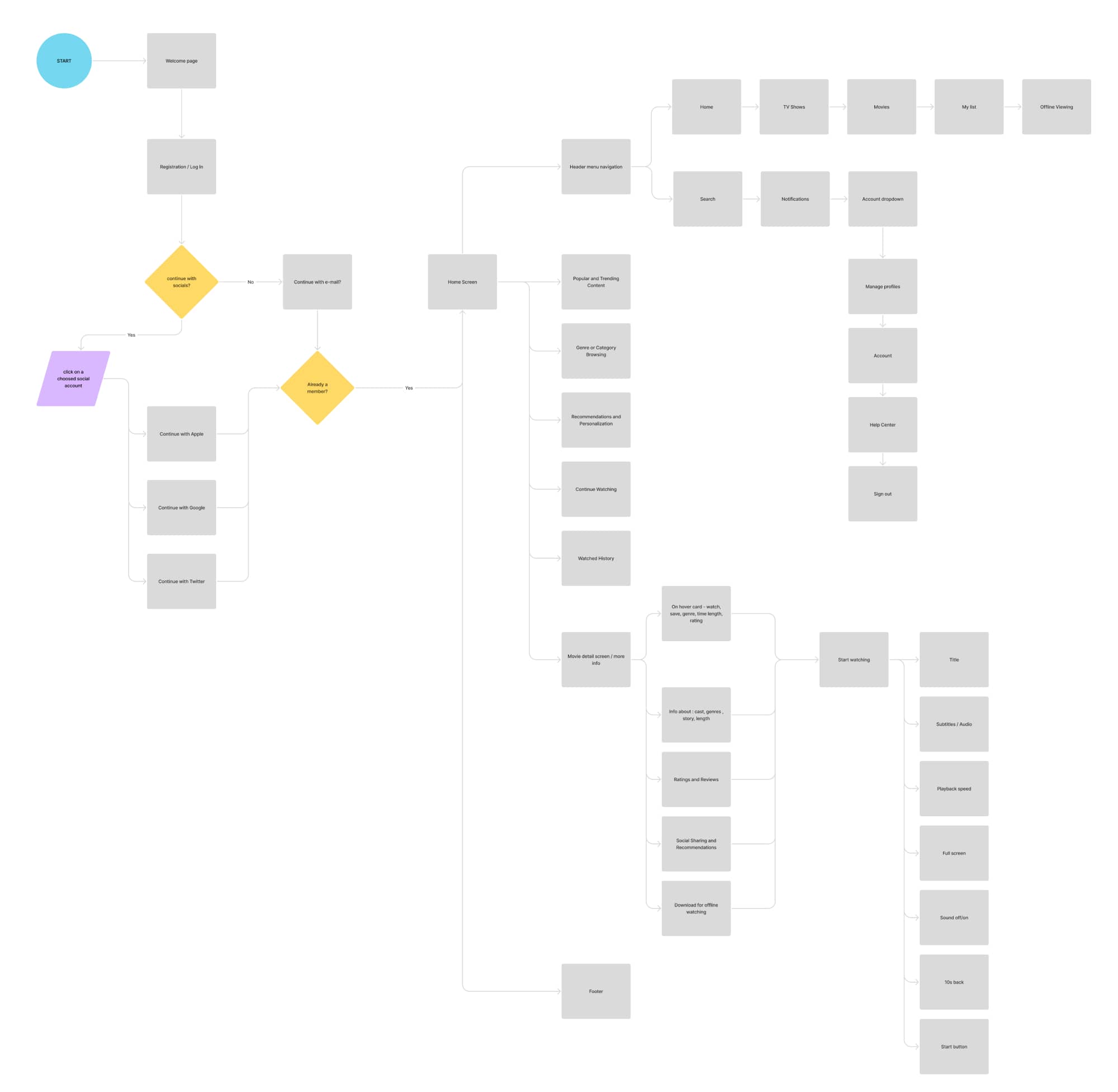
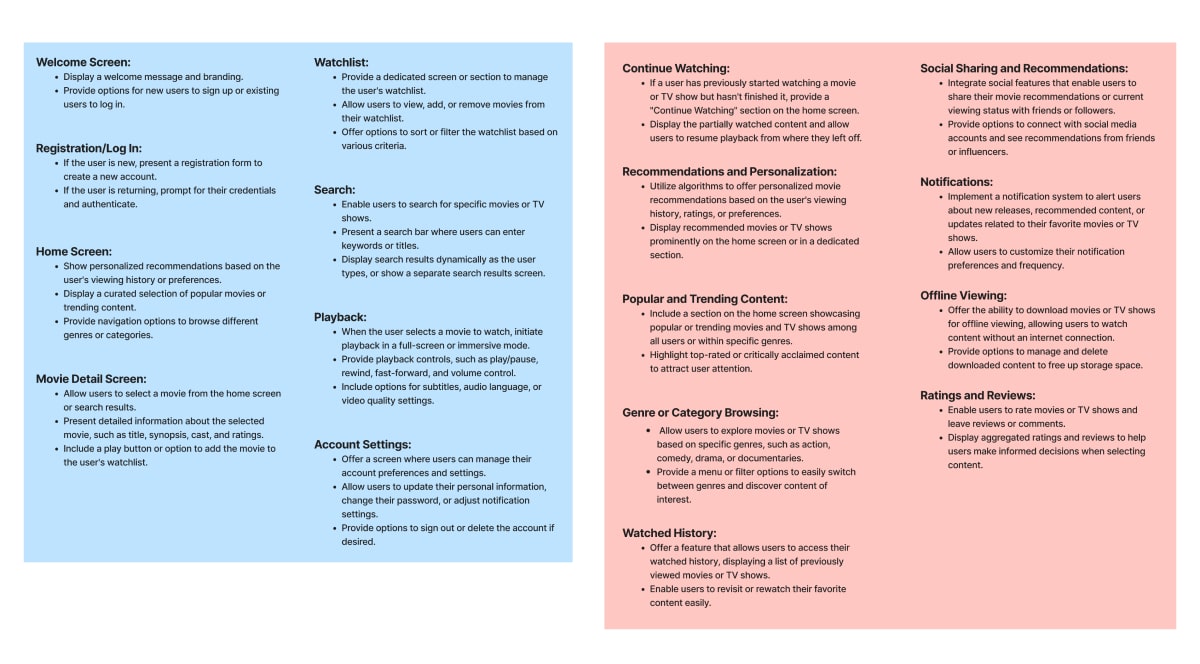
User flow
Mapped out the primary navigation paths and interactions users would experience within the app. User flows were designed to ensure intuitive and seamless interactions, guiding users towards their goals efficiently. Iterative refinement of user flows improved usability and streamlined the user journey.

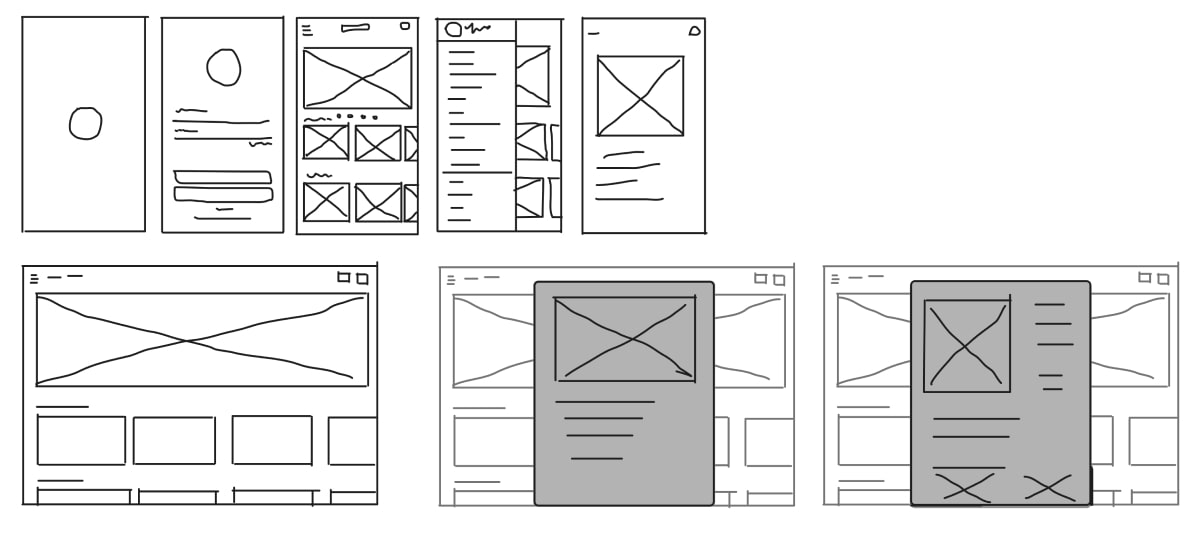
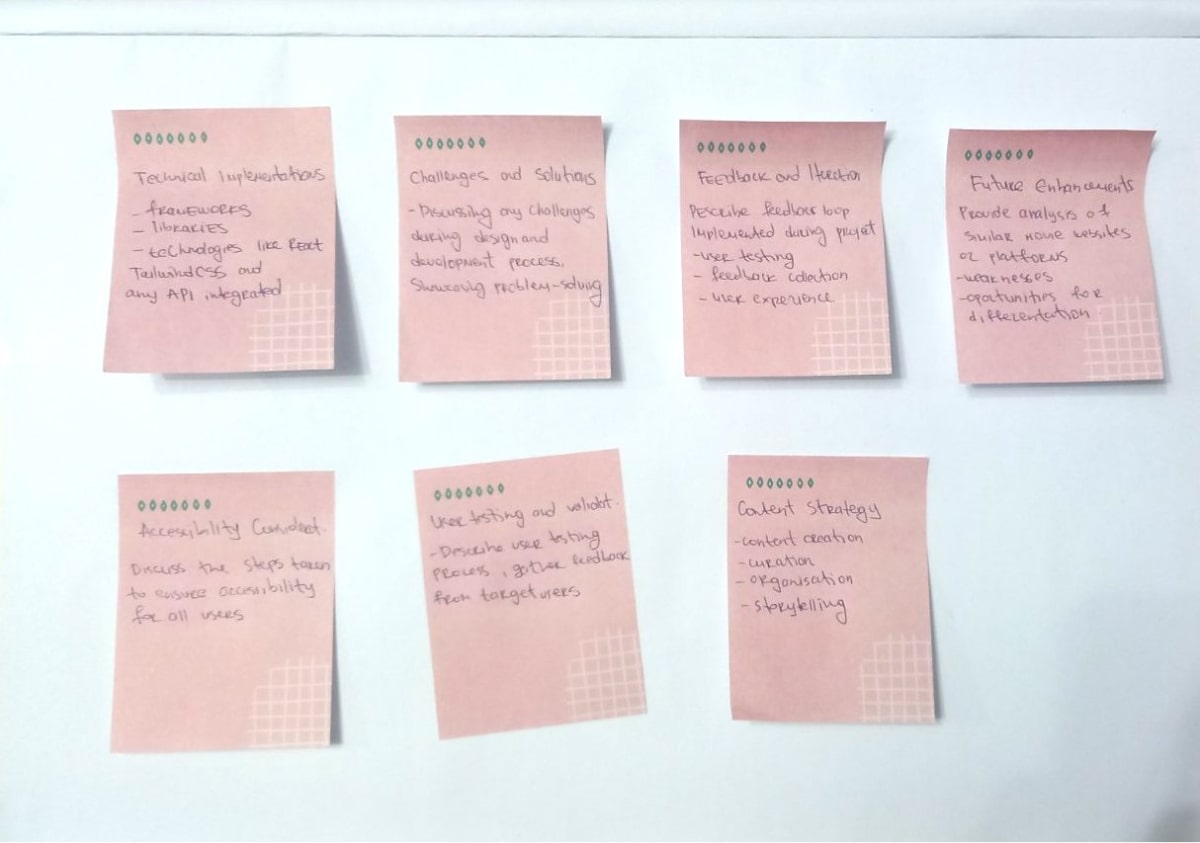
Sketching and planing
Initiated the design process with sketching and planning sessions to explore various concepts and ideas. Low-fidelity sketches were used to visualize layout structures and iterate rapidly on design concepts. This phase allowed for creative exploration and alignment on design direction before moving to higher fidelity mockups.

Brainstorm
Brainstorming is a combination of informal problem solving and lateral thinking. The technique intends for participants to come up with eccentric ideas. Some of these thoughts and ideas are crafted into original and creative solutions to problems, whereas helping to spark additional ideas.


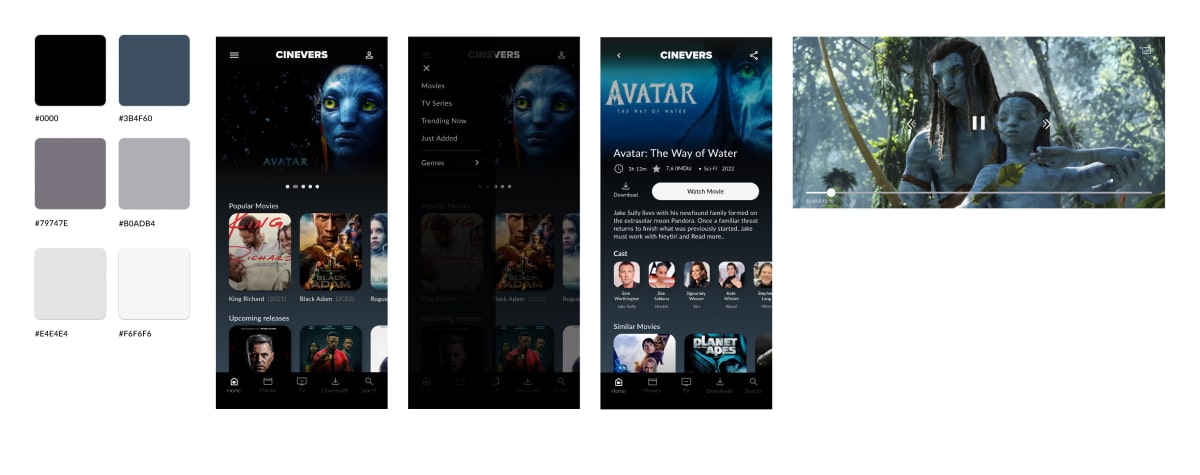
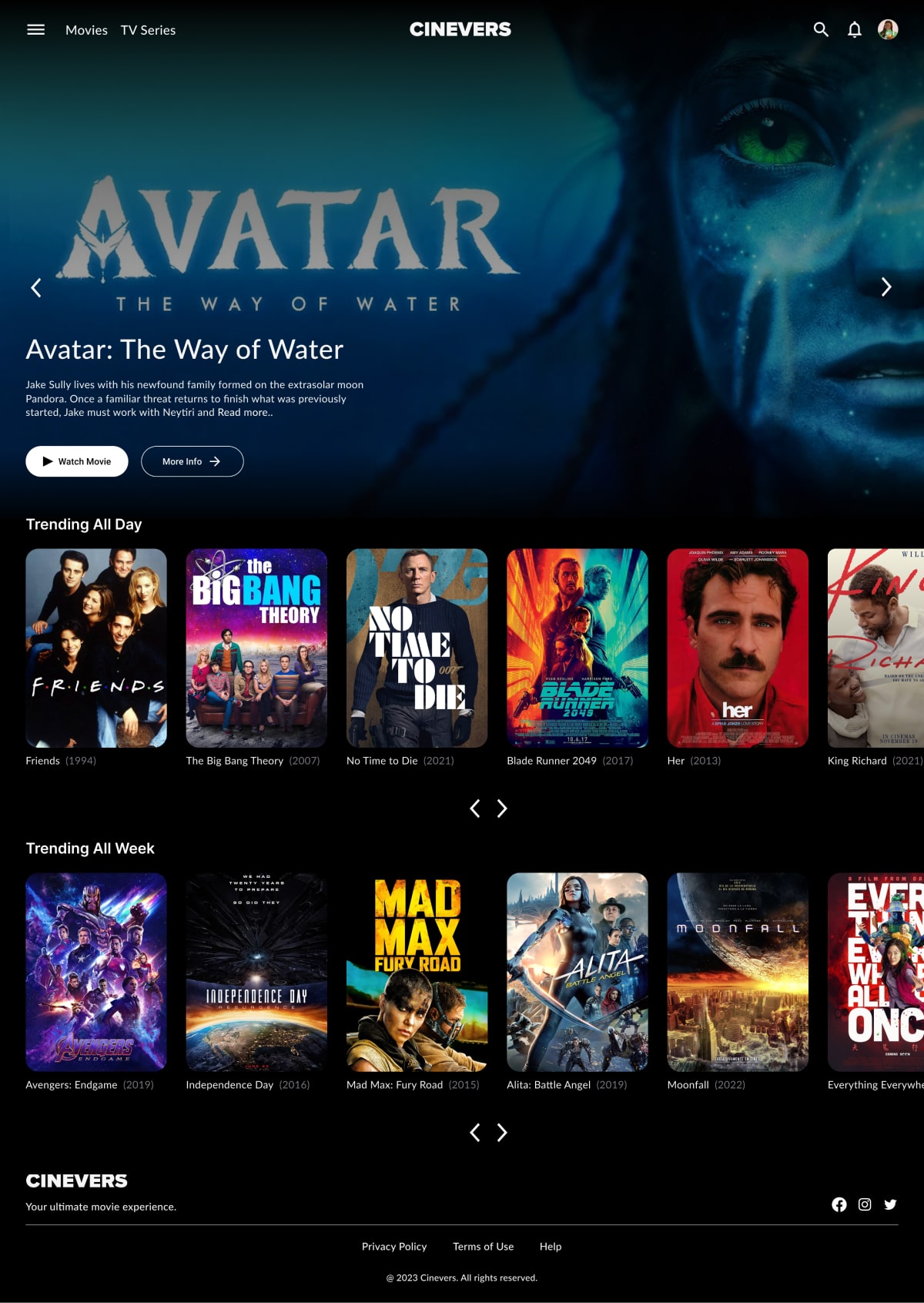
Final solution Design
After iterative design iterations and incorporating feedback from user testing, the final solution design represents a refined and polished version of the movie website. The user interface embodies a seamless and intuitive browsing experience, meticulously crafted to meet the needs and expectations of the target audience.
The design prioritizes clarity, consistency, and usability, ensuring that users can effortlessly navigate through the website and access relevant movie information. Visual elements, such as typography, color schemes, and imagery, are thoughtfully chosen to evoke a cinematic atmosphere and enhance engagement.


Development
Implemented the frontend of the movie website using React.js and Tailwind CSS. Leveraged modern JavaScript features and React's component-based architecture to build a dynamic and interactive user interface. Utilized Tailwind CSS for efficient styling and responsive design, ensuring a seamless viewing experience across devices.
The codebase is organized into reusable components, enhancing maintainability and scalability. Movie data is fetched from the TMDB API using asynchronous requests with Axios, providing comprehensive information for each movie. The website features multiple pages, including the home page, movie details page, search results page, and filtered content page, each serving specific functionalities and content.
Navigation between pages is facilitated by React Router, enabling smooth transitions and a single-page application experience. The development process followed best practices, including modularization, state management, and error handling, to deliver a robust and performant web application.
Overall, the development phase focused on translating design mockups into functional components and features, with an emphasis on code quality, efficiency, and user experience.
Feel free to check out the project's repository on GitHub:
Cinevers-Github repository- Tailwind CSS
- React